Un progetto su misura
Ogni sito web deve essere semplice da usare, ricco di informazioni pertinenti e adattabile a tutti i dispositivi. Un design responsive è essenziale per garantire che il sito sia fruibile su smartphone, tablet e computer, facilitando la navigazione degli utenti.
Progettazione dell'Architettura delle Informazioni
Strutturare i contenuti in modo logico e intuitivo. Creare una mappa del sito per definire la navigazione e la gerarchia delle pagine.
Sviluppo del Concept di Design
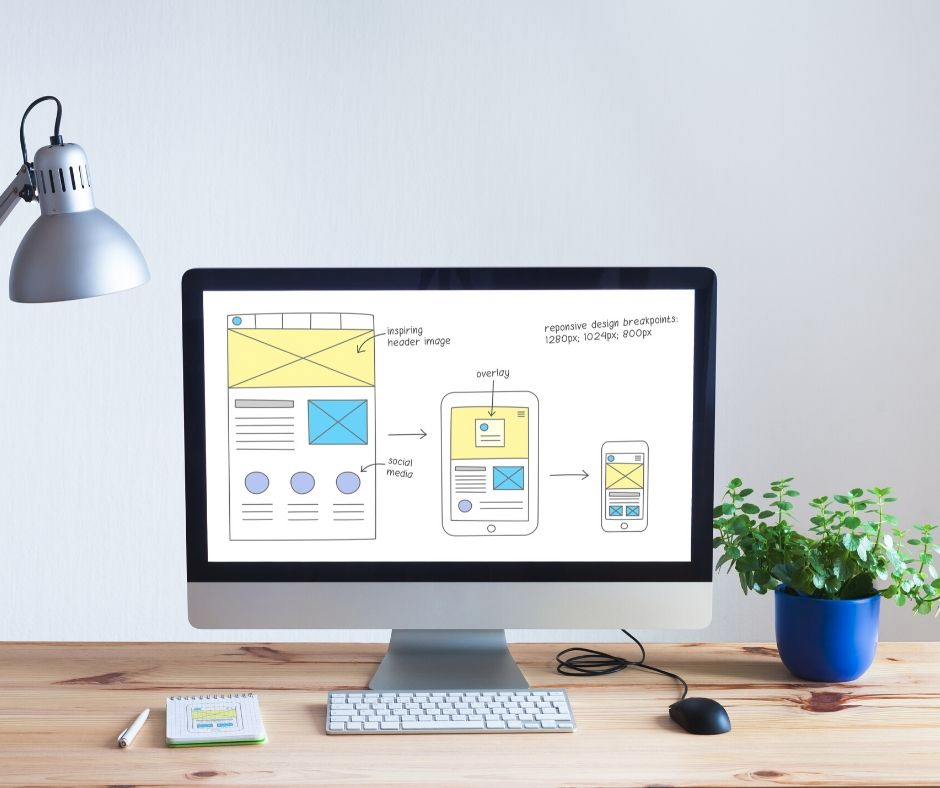
Creare mockup e wireframe per visualizzare il layout e la disposizione degli elementi. Definire lo stile visivo, inclusi colori, tipografia e immagini, in linea con la brand identity.
Ottimizzazione dell'Esperienza Utente (UX)
Progettare flussi di navigazione fluidi e intuitivi. Assicurarsi che l'utente possa trovare facilmente le informazioni e completare le azioni desiderate.
Sviluppo del Design Responsive
Creare un design adattabile a tutti i dispositivi, inclusi desktop, tablet e smartphone. Testare la compatibilità del sito su diversi browser e risoluzioni.